Ændring af bookingsystemets layout
Det online bookingsystem giver dig rig lejlighed til at tilpasser udseende for din online kalender. Du kan både ændre dimensioner, tidsformat, tilpasse meddelelser og ændre farver.

Imens nogle layout opsætningsmuligheder relaterer til de individuelle online kalendere, relaterer andre opsætningsmuligheder hele din SuperSaaS.dk konto. I denne sektion vil opsætningsmuligheder for de online kalendere og for din overordnede konto for dit bookingsystem blive gennemgået.
Justering af udseende og proportioner
En online kalender kan indstilles, så kalenderen vises på dags-, uge, eller månedsbasis. Derud over kan kalenderne vise en list over ledige tider i din bookingkalender. Du kan ændre det kalender udseende, som dine kunder møder ved online booking, herunder størrelsen på skrifttypen.
Skræddersy meddelelser og notifikationer
De fleste standardiserede meddelelser, som vises i forbindelse med brugerregistrering, booking processen og / eller betaling kan erstattes af dine egne tekster. Det samme er gældende for indholdet af email og SMS notifikationer og påmindelser. Næsten alle meddelelser kan indeholde såkaldte ‘auto tekster’, som er ‘magiske ord’, som automatisk byttes med en dynamisk værdi, som er genereret via meddelelsen. Klik på ovenstående link, for at læse mere om dette.
Ændring af udseende for kalenderne
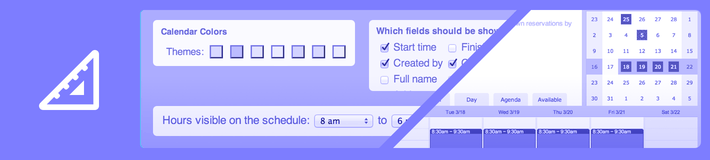
Det visuelle udtryk på en online kalender og det overordnede brugerinterface (UI) kan konfigureres separat. Du kan ændre din kalenders farvepalette ved at vælge et andet farvetema eller vælge en farve for hvert enkelt kalenderelement. På konto niveau kan du gøre noget lignende, som er gældende for UI farverne. Sidehoved og sidefod er også konfigureret på konto niveau.
Generel opsætning
På konto niveau kan du ændre dato- og tidsformat, samt tidszone og standardsproget. Du kan endda ændre termen som bookingsystemet anvender overfor dine brugere, så du kan eksempelvis kalde dine kunder for: Studerende, klienter, medlemmer og så videre.